概述
上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾。接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解。
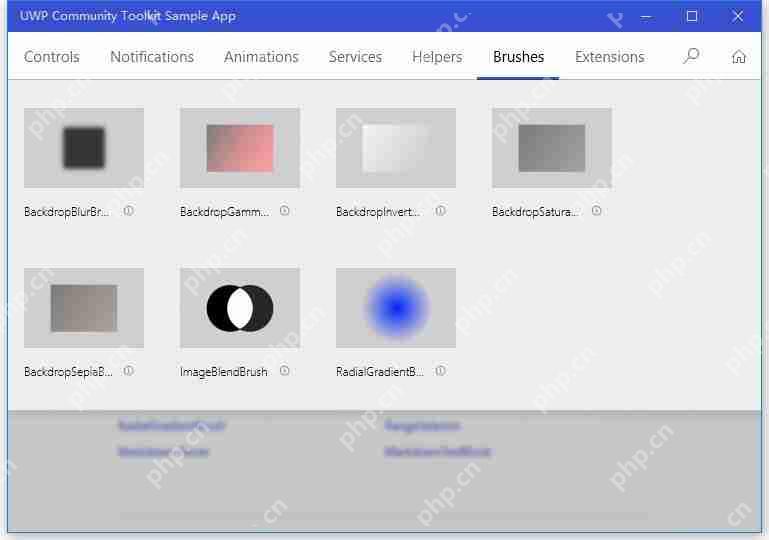
本篇我们会针对 XAML Brushes 做详细分享。

Source: https://github.com/microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.ui/Media
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/
Namespace: Microsoft.Toolkit.Uwp.UI.Media; Nuget: Microsoft.Toolkit.Uwp.UI
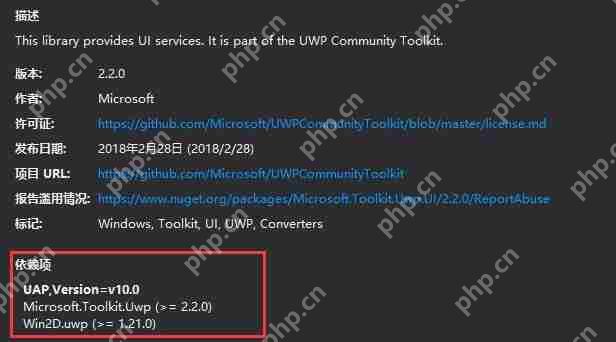
下面是 Nuget 安装时的一些重要信息:

我们看到依赖项中,除了 UAP(Windows 10 SDK)和 Microsoft.Toolkit.Uwp,还有一个依赖项是 Win2D.uwp,这和我们今天分享的内容有很紧密的关联。
Win2D 相信广大 UWPer 都不陌生了,UWP 图形渲染方面非常常用的库,引用一段官方介绍吧:
Source: https://github.com/Microsoft/Win2D
Doc: http://microsoft.github.io/Win2D/html/Introduction.htm
Sample App: https://www.microsoft.com/store/apps/9NBLGGGXWT9F
代码分析
XAML Brushes 是 V2.2.0 版本新增加的功能,目前共支持 7 种画刷,它们都继承自 XamlCompositionBrushBase,一个创建 XAML Brushes 的基类,使用 CompositionBrush 来绘制一个区域;而实现效果都是用了 Win2D 中不同的 Effect。
XamlCompositionBrushBase Doc: https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.media.xamlcompositionbrushbase
下面我们依次做代码分析和功能体验。由于源代码篇幅较长,我们只截取关键部分。
1. BackdropBlurBrush
下面是 BackdropBlurBrush 中创建画刷的源代码,大家也可以在 git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropBlurBrush.cs
BackdropBlurBrush 使用的是 Win2D 中的 GaussianBlurEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GaussianBlurEffect.htm
代码语言:JavaScript代码运行次数:0运行复制
/// <summary>/// Initializes the Composition Brush./// </summary>protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new GaussianBlurEffect { Name = "Blur", BlurAmount = (float)Amount, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Blur.BlurAmount" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; }}
BackdropBlurBrush 本身的源代码和使用方法都比较简单,来看一下使用方法和显示效果吧:
引入 BackdropBlurBrush 后,通过设置 Amount 来设置模糊的程度,Amount >= 0,默认值是 3.0,值越大模糊程度越高,为 0.0 时没有模糊效果。
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropBlurBrush 的图像;可以明显看出高斯模糊的画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><backdropblurbrush amount="10"></backdropblurbrush></border.background></border></grid>

2. BackdropGammaTransferBrush
下面是 BackdropGammaTransferBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropGammaTransferBrush.cs
BackdropGammaTransferBrush 使用的是 Win2D 中的 GammaTransferEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GammaTransferEffect.htm
代码语言:javascript代码运行次数:0运行复制
/// <summary>/// Initializes the Composition Brush./// </summary>protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new GammaTransferEffect { Name = "GammaTransfer", AlphaAmplitude = (float)AlphaAmplitude, ... Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "GammaTransfer.AlphaAmplitude", ... }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; }}
BackdropGammaTransferBrush 本身的源代码和使用方法也都比较简单,直接看一下使用方法和显示效果吧:
引入 BackdropGammaTransferBrush 后,通过分别设置 A R G B 四个通道的变换值来改变颜色显示;
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropGammaTransferBrush 的图像;可以明显看出伽玛变换画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><backdropgammatransferbrush redamplitude="3.25" greenamplitude="1" blueamplitude="1"></backdropgammatransferbrush></border.background></border></grid>

3. BackdropInvertBrush
下面是 BackdropInvertBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropInvertBrush.cs
BackdropInvertBrush 使用的是 Win2D 中的 InvertEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_InvertEffect.htm
代码语言:javascript代码运行次数:0运行复制
/// <summary>/// Initializes the Composition Brush./// </summary>protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D invert affect applied to a CompositionBackdropBrush. var graphicsEffect = new InvertEffect { Name = "Invert", Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; }}
看一下使用方法和显示效果吧:
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropInvertBrush 的图像;可以明显看出反转画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><backdropinvertbrush></backdropinvertbrush></border.background></border></grid>

4. BackdropSaturaionBrush
下面是 BackdropSaturaionBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropSaturationBrush.cs
BackdropSaturaionBrush 使用的是 Win2D 中的 SaturationEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_SaturationEffect.htm
代码语言:javascript代码运行次数:0运行复制
/// <summary>/// Initializes the Composition Brush./// </summary>protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new SaturationEffect { Name = "Saturation", Saturation = (float)Saturation, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Saturation.Saturation" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; }}
看一下使用方法和显示效果吧:
引入 BackdropSaturaionBrush 后,通过设置 Saturaion 的值来调整饱和度的值;取值范围是 [0, 1],默认是 0.5,值越大饱和度越高,为 0 时图像为黑色单色。
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropSaturaionBrush 的图像;可以明显看出饱和度画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><backdropsaturationbrush saturation="0.4"></backdropsaturationbrush></border.background></border></grid>

5. BackdropSepiaBrush
下面是 BackdropSepiaBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropSepiaBrush.cs
BackdropSepiaBrush 使用的是 Win2D 中的 SepiaEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_SepiaEffect.htm
代码语言:javascript代码运行次数:0运行复制
/// <summary>/// Initializes the Composition Brush./// </summary>protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new SepiaEffect { Name = "Sepia", Intensity = (float)Intensity, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Sepia.Intensity" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; }}
看一下使用方法和显示效果吧:
引入 BackdropSepiaBrush 后,通过设置 Intensity 的值来调整深色的值;取值范围是 [0, 1],默认是 0.5,值越大深色度越高。
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropSepiaBrush 的图像;可以明显看出深色画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><backdropsepiabrush intensity="0.8"></backdropsepiabrush></border.background></border></grid>

6. ImageBlendBrush
下面是 ImageBlendBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/ImageBlendBrush.cs
ImageBlendBrush 使用的是 Win2D 中的 BlendEffect 去融合两张图片
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_BlendEffect.htm
代码语言:javascript代码运行次数:0运行复制
protected override void OnConnected(){ // Delay creating composition resources until they're required. if (CompositionBrush == null && Source != null && Source is BitmapImage bitmap) { // Use LoadedImageSurface API to get ICompositionSurface from image uri provided // If UriSource is invalid, StartLoadFromUri will return a blank texture. _surface = LoadedImageSurface.StartLoadFromUri(bitmap.UriSource); // Load Surface onto SurfaceBrush _surfaceBrush = Window.Current.Compositor.CreateSurfaceBrush(_surface); _surfaceBrush.Stretch = CompositionStretchFromStretch(Stretch); // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { // Just use image straight-up, if we don't support effects. CompositionBrush = _surfaceBrush; return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D invert affect applied to a CompositionBackdropBrush. var graphicsEffect = new BlendEffect { Name = "Invert", Mode = (BlendEffectMode)(int)Mode, Background = new CompositionEffectSourceParameter("backdrop"), Foreground = new CompositionEffectSourceParameter("image") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); effectBrush.SetSourceParameter("image", _surfaceBrush); CompositionBrush = effectBrush; }}
大致实现过程是:加载 ImageBlendBrush 画刷所用的 Bitmap,到 SurfaceBrush,使用 Win2D 的 BlendBrush,把 SurfaceBrush 设置进去。
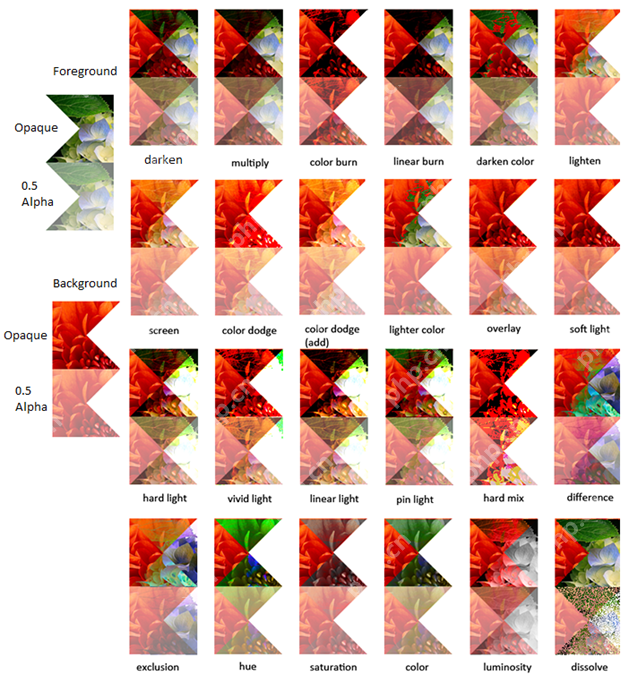
我们看到这里的 BlendEffectMode 设置,会影响融合的方式和效果,效果如下图:
详见 Win2D Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_BlendEffectMode.htm

看一下使用方法和显示效果吧:
我们把 Grid 分为两列,分别放了同样的图片去实现 ImageBlendBrush,左侧 Mode=‘Color’,右侧 Mode=’Subtract’;大家可以多尝试不同的 Mode 去体验效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="0"><border.background><imageblendbrush source="ms-appx:///Assets/shaomeng.jpg" mode="Color"></imageblendbrush></border.background></border><border grid.column="1"><border.background><imageblendbrush source="ms-appx:///Assets/shaomeng.jpg" mode="Subtract"></imageblendbrush></border.background></border></grid>

7. RadialGradientBrush
下面是 RadialGradientBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/RadialGradientBrush.cs
RadialGradientBrush 是 wpf RadialGradientBrush 的移植,使用 Win2D FillRectangle 的方式实现绘制过程.
Doc: https://msdn.microsoft.com/en-us/library/system.windows.media.radialgradientbrush(v=vs.110).aspx
代码语言:javascript代码运行次数:0运行复制
/// <inheritdoc></inheritdoc>protected override bool OnDraw(CanvasDevice device, CanvasDrawingSession session, Vector2 size){ // Create our Brush if (GradientStops != null && GradientStops.Count > 0) { var gradientBrush = new CanvasRadialGradientBrush( device, GradientStops.ToWin2DGradientStops(), SpreadMethod.ToEdgeBehavior(), (CanvasAlphaMode)(int)AlphaMode, ColorInterpolationMode.ToCanvasColorSpace(), CanvasColorSpace.Srgb, CanvasBufferPrecision.Precision8UIntNormalized) { // Calculate Surface coordinates from 0.0-1.0 range given in WPF brush RadiusX = size.X * (float)RadiusX, RadiusY = size.Y * (float)RadiusY, Center = size * Center.ToVector2(), // Calculate Win2D Offset from origin/center used in WPF brush OriginOffset = size * (GradientOrigin.ToVector2() - Center.ToVector2()), }; // Use brush to draw on our canvas session.FillRectangle(size.ToRect(), gradientBrush); gradientBrush.Dispose(); return true; } return false;}
看一下使用方法和显示效果吧:
和 WPF 的 RadialGradientBrush 使用方式很类似,引入画刷后,设置径向渐变的中心,半径和渐变的停顿点等;
我们把 Grid 分为两列,分别放了同样的图片,左侧是原图,右侧是实现了 BackdropSepiaBrush 的图像;可以明显看出径向渐变画刷效果。
代码语言:javascript代码运行次数:0运行复制
<grid><grid.columndefinitions><columndefinition width="*"></columndefinition><columndefinition width="*"></columndefinition></grid.columndefinitions><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="0"></image><image source="Assets/02.jpg" stretch="UniformToFill" grid.column="1"></image><border grid.column="1"><border.background><radialgradientbrush alphamode="Premultiplied" center="0.5,0.5" colorinterpolationmode="SRgbLinearInterpolation" gradientorigin="0.5,0.5" opacity="1" radiusx="0.5" radiusy="0.5" spreadmethod="Pad"><gradientstop color="Red" offset="0"></gradientstop><gradientstop color="Transparent" offset="0.25"></gradientstop><gradientstop color="Yellow" offset="0.50"></gradientstop><gradientstop color="Transparent" offset="0.75"></gradientstop><gradientstop color="Green" offset="1.0"></gradientstop></radialgradientbrush></border.background></border></grid>

总结
到这里我们就把 UWP Community Toolkit V2.2.0 中实现的 7 种画刷介绍完了,我们更多的从源代码的实现和 SDK 的简单实用角度来分析,如果大家有兴趣,可以多尝试每种画刷里的参数设置不同值时的效果;如果工作中上面 7 种画刷不满足需求,也可以在 Win2D 寻找更多种类的画刷去封装实现。
欢迎大家多多交流,有任何疑问或建议,欢迎留言告诉我,谢谢!