您想在 wordpress 页面或帖子中添加 JavaScript 吗?
有时您可能需要将 JavaScript 代码添加到整个网站或特定页面和帖子中。默认情况下,wordpress 不允许您直接在帖子中添加代码。
在本文中,我们将向您展示如何轻松在 WordPress 页面或帖子中添加 JavaScript。

什么是 JavaScript?
JavaScript 是一种在用户浏览器上运行的编程语言,而不是在您的服务器上运行。这种客户端编程允许开发人员做很多很酷的事情,而不会减慢您的网站速度。
立即学习“Java免费学习笔记(深入)”;
如果您想嵌入视频播放器、添加计算器或其他第三方服务,那么您经常会被要求将 JavaScript 代码片段复制并粘贴到您的WordPress 网站中。
典型的 JavaScript 代码片段可能如下所示:

现在,您可以将 JavaScript 代码添加到这些框中之一,然后只需单击“保存”按钮即可。WPCode 现在将自动加载您添加到网站每个页面的代码。
您还可以将代码片段添加到网站上的任何其他位置,例如内部帖子或页面。
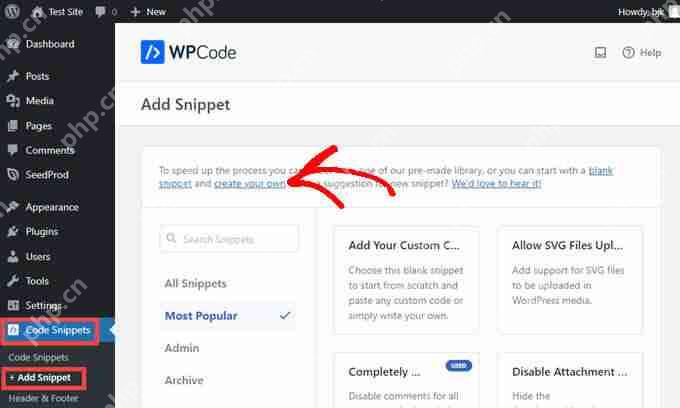
为此,只需转到代码片段 » + 添加片段,然后单击“创建您自己的片段”。

现在,您将看到“创建自定义代码段”页面,您可以在其中添加代码标题并将其粘贴到“代码预览”框中。
之后,从“代码类型”下拉菜单中选择“JavaScript 片段”。

然后,滚动直到找到“插入”部分。
您现在所要做的就是从下拉菜单中选择代码的“位置”。找到“页面、帖子、自定义帖子类型”,然后选择页面或帖子中您希望代码显示的位置。

如果您选择让 WPCode 在段落之前或之后插入代码片段,您将能够选择它将出现在帖子中的哪个特定段落之前或之后。
例如,如果您在“插入数字”字段中输入 1,则代码片段将出现在第一段之前或之后。第二段使用 2,依此类推。
之后,您只需单击屏幕顶部附近的切换按钮即可切换到“活动”,然后单击旁边的“保存片段”按钮。

这就是使您的代码片段在网站上生效所需的全部!
方法 2. 使用代码手动向 WordPress 添加 JavaScript 代码(高级)
使用此方法,您需要将代码添加到 WordPress 文件中。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
首先,我们将向您展示如何将代码添加到 WordPress 网站的标头。您需要复制以下代码并将其添加到您的functions.php中。

使用代码将 JavaScript 添加到特定 WordPress 页面
如果您只想将 JavaScript 添加到单个 WordPress 页面,那么您需要向代码添加条件逻辑,就像上面一样。
看一下下面的例子:
functionwpb_hook_javascript() { if(is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript');
由
在 WordPress 中一键使用
如果页面 ID为“10”,上面的代码将仅运行 JavaScript 。确保将“10”替换为您自己的页面 ID。
您可以使用与上面相同的方法找到页面ID。只需打开您希望 JavaScript 运行的页面并记下 URL 中的页面 ID。
使用页脚中的代码将 JavaScript 添加到特定的 WordPress 帖子或页面
如果您希望 JavaScript 在网站页脚而不是页眉中运行,则可以将以下代码片段添加到您的网站。
functionwpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer');
由
在 WordPress 中一键使用
此代码片段挂钩wp_footer而不是wp_head. 您还可以添加条件标签,将 JavaScript 添加到特定的帖子和页面,如上面的示例。
注意:这些方法适用于初学者和网站所有者。如果您正在学习 WordPress 主题或插件开发,那么您需要将 JavaScript 和样式表正确排列到您的项目中。
我们希望本文能帮助您了解如何轻松地将 JavaScript 添加到 WordPress 页面或帖子中。您可能还想查看我们关于如何选择最佳博客平台的指南,以及我们专家为您的网站挑选的最佳人工智能聊天机器人软件。