在使用create-react-native-app开发react native应用时,执行npm run eject命令后,根目录会生成android和ios目录。这些目录包含了用于打包的配置文件。如果你使用的是react-native-cli开发react native应用,则从一开始就会有这两个目录。
在android目录中,你会找到build.gradle、gradle.properties等文件。简单来说,Gradle是一个用于依赖管理、自动化编译、测试、部署和打包的工具。
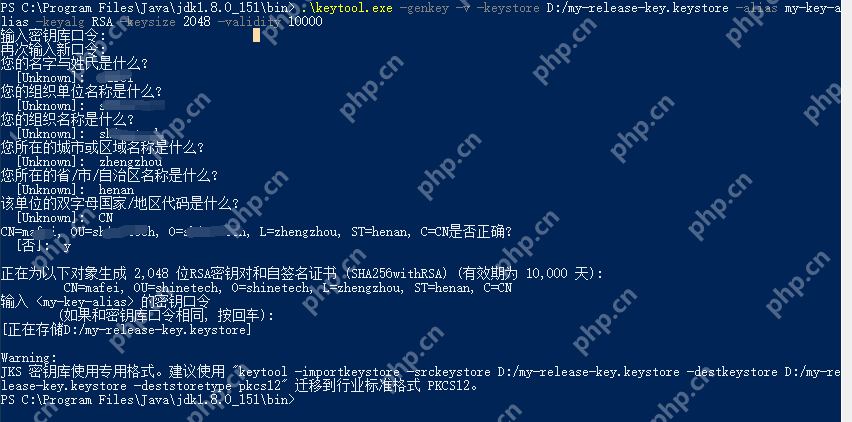
首先,需要生成签名密钥。使用以下命令:
.keytool.exe -genkey -v -keystore D:/my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这里需要注意的是,生成密钥的路径是D盘,因为在当前c盘生成可能会在Windows下遇到权限问题。
 image.png
image.png
接下来,按照教程修改一些配置文件。在根目录的android目录下执行以下命令:
./gradlew assembleRelease
在打包过程中,我遇到了许多版本问题。例如,Java JDK从最新的9版本改为8,Gradle版本升级到4.3,还有一些缺少的npm包错误,可以通过npm install来解决。
具体的文件修改如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules. buildscript { repositories { jcenter() } dependencies { /* 这里之前是 2.2.3 卡在这里半天,老是报 com.android.build.gradle.tasks.factory.AndroidJavaCompile.setDependencyCacheDir(Ljava/io/File;)V */ classpath 'com.android.tools.build:gradle:2.3.2' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } <p>allprojects { repositories { mavenLocal() jcenter() maven { // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm url "$rootDir/../node_modules/react-native/android" } } }
android { // 这里之前是 // compileSdkVersion 23 // buildToolsVersion "23.0.1 compileSdkVersion 25 buildToolsVersion "25.0.1" ... }
distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists</p><h1>distributionUrl=https://services.gradle.org/distributions/gradle-2.14.1-all.zip</h1><p>distributionUrl=https://services.gradle.org/distributions/gradle-4.3-all.zip
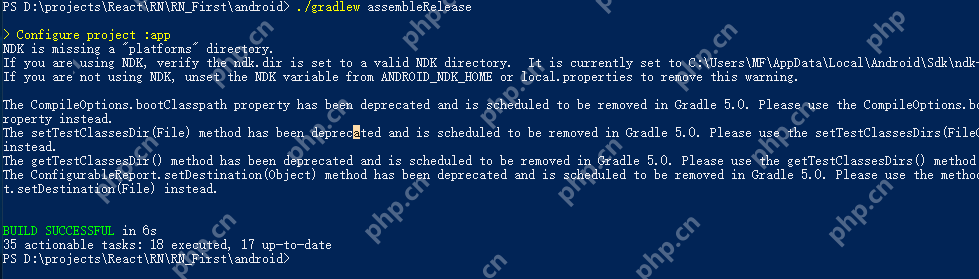
最后,执行打包命令:
./gradlew assembleRelease
切换到android目录后,打包成功的画面如下:
 image.png
image.png
注意事项:打包过程会占用大量内存,建议关闭webstorm等大型程序。